引入jQuery和jBox相关插件
<script type="text/javascript" src="jBox/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jBox/jquery.jBox-2.3.min.js"></script>
<script type="text/javascript" src="jBox/i18n/jquery.jBox-zh-CN.js"></script>
<link type="text/css" rel="stylesheet" href="jBox/Skins/皮肤文件夹/jbox.css"/>
// 或
<link type="text/css" rel="stylesheet" href="jBox/Skins2/皮肤文件夹/jbox.css"/>
演示一:调用HTML
var info = 'jBoxHTML内容调用';
$.jBox.info(info);
演示二:调用某个div的内容,并且弹出层附带底部文字
// 显示id为id-html的div内部html,同时设置了bottomText
$.jBox('id:id-html', { bottomText: '这是底部文字' });
演示三:调用页面
// ajax get 页面ajax.html的内容并显示,例如要提交id=1,则地址应该为 ajax.html?id=1,post:前缀的使用与get:的一样
$.jBox("get:ajax.html");
演示四:调用iframe
// 用iframe显示http://www.sucaihuo.com的内容,并设置了标题、宽与高、按钮
$.jBox("iframe:http://www.sucaihuo.com", {
title: "百度一下",
width: 800,
height: 350,
buttons: { '关闭': true }
});
演示五:分布式
var content = {
state1: {
content: '状态一',
buttons: { '下一步': 1, '取消': 0 },
buttonsFocus: 0,
submit: function (v, h, f) {
if (v == 0) {
return true; // close the window
}
else {
$.jBox.nextState(); //go forward
// 或 $.jBox.goToState('state2')
}
return false;
}
},
state2: {
content: '状态二,请关闭窗口哇:)',
buttons: { '上一步': 1, '取消': 0 },
buttonsFocus: 0,
submit: function (v, h, f) {
if (v == 0) {
return true; // close the window
} else {
$.jBox.prevState() //go back
// 或 $.jBox.goToState('state1');
}
return false;
}
}
};
$.jBox(content);
演示六:prompt对话提示框
var html = "<div style='padding:10px;'>输入姓名:<input type='text' id='yourname' name='yourname' /></div>";
var submit = function (v, h, f) {
if (f.yourname == '') {
$.jBox.tip("请输入您的姓名。", 'error', { focusId: "yourname" }); // 关闭设置 yourname 为焦点
return false;
}
$.jBox.tip("你叫:" + f.yourname);
//$.jBox.tip("你叫:" + h.find("#yourname").val());
//$.jBox.tip("你叫:" + h.find(":input[name='yourname']").val());
return true;
};
$.jBox(html, { title: "你叫什么名字?", submit: submit });
网站源码网
我们只做高端精品的建站模板!


常见问题
- 在本站购买的金币资源可提供免费安装指导服务,如用户实在不会安装可免费提供一次安装服务。(安装服务不包含服务器环境配置、虚拟主机用户请先购买好需要的虚拟主机,通常是要支持php+mysql的主机)。因vip会员是会员组权限,本站不提供
 查看详情
查看详情
相关资源
猜你喜欢
- 发光3D圆点旋转背景特效 2019-11-18
- css3加入购物车按钮交互特效 2019-11-29
- 中性音乐播放器ui特效 2020-05-06
- html5踩黑白块赢手机流量游戏页面模板 2020-06-15
- 全屏的手风琴幻灯片切换html5特效 2021-06-22
- css3台式风扇动画特效 2021-04-03
- 黑色简洁的翻页时钟代码 2019-12-06
- 简单audio音乐播放实例 2021-01-20
- 绿色的产品分类划分ui布局 2021-04-24
- 数据碎片科技感背景动画特效 2021-07-13
官方客服团队
为您解决烦忧 - 24小时在线 专业服务


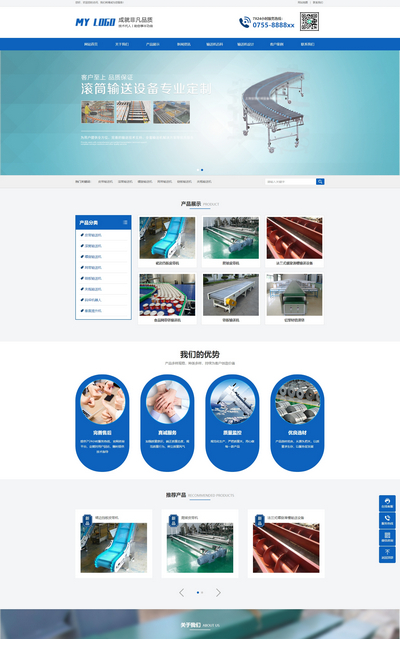
![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)