一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下:一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下: {pboot:if({page:rows}0)} div class="pagebar" div class="pagination" a class="page-item page-link hidden-sm" href="{page:index}" title="首页"首页/a a class="page-item page-link" href="{page:pre}" title="上一页
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
<style>
.pagebar .pagination{display:flex;justify-content:center;margin-top:10px}
.pagination a{background:#fff;border:1px solid #ccc;color:#333;font-size:14px;padding:6px 8px;margin:0 2px;border-radius:3px}
.pagination a:hover{color:#4fc08d;border:1px solid #4fc08d}
.pagination a.page-num-current{color:#fff;background:#4fc08d;border:1px solid #4fc08d}
</style>
网站源码网
一段简单实用的Pbootcms页码显示样式代码


最新VIP资源
猜你喜欢
- PbootCMS后台SEO标题规则设置 2023-04-14
- pbootcms网站自动清理runtime缓存方法 2023-05-26
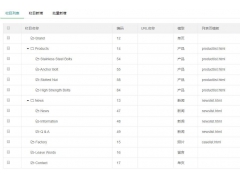
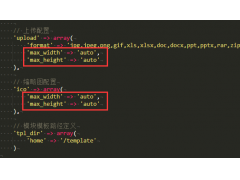
- pbootcms二次开发必须要了解的后台目录结构 2023-05-26
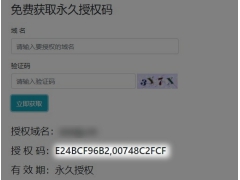
- pbootcms域名授权码怎么获取,获取后怎么授权 2023-03-23
- PbootCMS网站常见错误提示总结 2023-04-11
- PbootCMS一些常用组合标签调用代码整理 2023-04-14
- PbootCMS性能优化研究之提升网页访问速度 2023-04-11
- PbootCMS的阿里云短信发送类 2023-04-03
- pbootcms怎么推送发布的文章到百度 2023-04-08
- pbootcms网站容易被攻击和被黑吗? 2023-03-23










![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)