pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。我们如果想去掉这个属性要怎么操作呢?pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。我们如果想去掉这个属性要怎么操作呢? 修改办法 接下来
修改办法
接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动去编辑图片描述实现seo最佳效果。
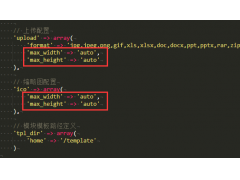
1、打开\core\extend\ueditor\ueditor.all.min.js文件,搜索”imageUrlPrefix“,找到
g.setAttribute("title",f.title||""),g.setAttribute("alt",f.original||"")
修改成如下代码:
g.setAttribute("title",""),g.setAttribute("alt","")
再继续找到
g.removeAttribute("id"),
在这段的后面添加
g.removeAttribute("title"),
2、为了后台刷新能直接看到效果,还得去给引入的js文件增加版本号?v=xxx,注意:第二步也可以通过清除浏览器缓存方式省去。
打开\apps\admin\view\default\common\ueditor.html文件,找到
{CORE_DIR}/extend/ueditor/ueditor.all.min.js
修改成
{CORE_DIR}/extend/ueditor/ueditor.all.min.js?v=1
网站源码网
pbootcms去除ueditor编辑器图片自动添加的title和alt属性


最新VIP资源
猜你喜欢
- pbootcms网站自动清理runtime缓存方法 2023-05-26
- PbootCMS一些常用组合标签调用代码整理 2023-04-14
- PbootCMS后台SEO标题规则设置 2023-04-14
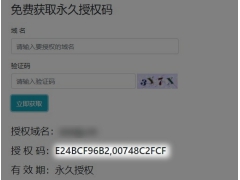
- pbootcms域名授权码怎么获取,获取后怎么授权 2023-03-23
- PbootCMS性能优化研究之提升网页访问速度 2023-04-11
- pbootcms网站容易被攻击和被黑吗? 2023-03-23
- pbootcms二次开发必须要了解的后台目录结构 2023-05-26
- PbootCMS网站常见错误提示总结 2023-04-11
- PbootCMS的阿里云短信发送类 2023-04-03
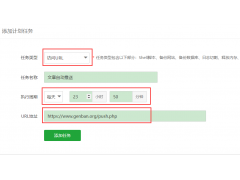
- pbootcms怎么推送发布的文章到百度 2023-04-08










![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)